آموزش بهینه سازی وردپرس و افزایش امتیاز سایت در GTmetrix

سایت GTmetrix از آن جمله سایتهایی است که از برنامه نویسان وب گرفته تا سئوکاران و کارفرماها با آن سروکار دارند و برای برخی افراد تبدیل به یک معیار برای سنجش سرعت لود وبسایت و بررسی بهینه بودن ساختار آن شده است!
اگر توسعه دهنده وردپرس باشید و به دنبال پروژه در سایتهای کاریابی بگردید، میبینید که در بسیاری از آگهیها، ارتقای رتبه و آمار وبسایت در آنالیزور GTmetrix، به عنوان یک نیاز اصلی کارفرما ذکر شده است.
وردپرس با حجم زیادی از قالبها و افزونهها ساخت یک سایت همه چیز تمام را برای بسیاری از کاربران آسان کرده و بر اساس آمار، ۶۴ درصد سایتهای ساخته شده به وسیله سیستمهای مدیریت محتوا، از وردپرس برای مدیریت سایت خود استفاده میکنند. هرچند که استفاده از پلاگینهای مختلف در بسیاری از موارد میتوانند کارآمد و مفید باشند، در برخی موارد هم میتوانند سایت شما را از حالت بهینه خارج کنند و کاری کنند که هم در نتایج تست و آنالیز سایت GTmetrix و هم در سایر سایتهای آنالیز، رتبه پایینی پیدا کنید.
در این مقاله از نت افراز بلاگ، میخواهیم ببینیم که چطور میتوانیم رتبه و جایگاه سایت خود را در سایت GTmetrix بهبود دهیم. توجه داشته باشید که در این مقاله از پیشنهادات ارائه شده در وبلاگ GTmetrix برای بهبود وضعبت سایت وردپرسی خودمان استفاده میکنیم. از همین رو میتوان انتظار داشت که بهترین نتیجه را مشاهده کنیم. در ادامه با ما همراه باشید.
آنچه در این نوشته میخوانید:
معرفی GTmetrix و تاثیر آن
اگر شما صاحب یک وبسایت اینترنتی فعال هستید، خواه این وبسایت توسط خود شما طراحی و راه اندازی شده باشد و خواه توسط یک شرکت طراحی وب سایت، جدا از طراحی مناسب و رابط گرافیکی جذاب مهمترین فاکتور برای آن بحث بهینه بودن و سرعت لود وبسایت شما خواهد بود. در حال حاضر روشها و فاکتورهای مختلف و متعددی برای بهبود سرعت لود و بهینهسازی وبسایتها وجود دارد که تعدادی از آنها مربوط به طراحی و قالب وبسایت شما و تعدادی مربوط به کانفیگها و تنظیمات نرمافزاری سرور میزبان وبسایت شما و برخی نیز مربوط به بهینه بودن کدهای استفاده شده در سیستم مدیریت محتوا و دیتابیس (بانک اطلاعاتی) سایت شما خواهد بود.
معمولا متخصصان بهینهسازی وبسایت جهت شناسایی مشکلات وبسایتها از ابزارهایی استفاده میکنند که به صورت نرم افزاری و یا در بستر خدمات آنلاین هستند که بتوانند با این ابزارها وبسایتها را آنالیز کنند. سپس مشکلات و کم و کاستیهای آن را شناسایی کرده و راهکارهایی جهت بهبود و رفع مشکلات ارائه دهند.
یکی از این وبسایتها که میان ایرانیان نیز طرفداران بیشماری دارد وبسایت gtmetrix.com میباشد. از این وبسایت جهت بررسی و آنالیز سرعت لود وبسایت و سرعت سرور میزبان وبسایت شما و ارائه راهکارهایی جهت بهبود و Optimize وضعیت آن استفاده میشود. معمولا در بین وب مسترهای ایرانی همواره رقابت بر سر افزایش امتیاز و Score وبسایت در سایت Gtmetrix وجود دارد و سعی میکنند با تمام قدرت و توان خود بهینهسازی و اقداماتی را جهت بهبود امتیاز و Grade وبسایت خود در سایت مذکور انجام دهند. اگر در سطح اینترنت جستجویی ساده انجام دهید، مشاهده خواهید کرد که در اینترنت مقالات مختلفی جهت بحث بهینه سازی وب سایت وجود دارند که اکثرا تجربی و تست نشده هستند و استاندارد نیستند اما در این مقاله ما از مرجع خود سایت GTmetrix که مقالهای جهت بهینهسازی وبسایتهای وردپرسی ارائه داده است استفاده کردهایم. این اطلاعات از جانب ما تست شده و بسیار قابل اعتمادتر از مقالات دیگر خواهد بود و از راهکار آن جهت بهبود رتبه و بازدهی وبسایت خود میتوانید استفاده بفرمایید.
تست اولیه سایت با GTmetrix
در اولین گام، بهتر است ببینیم که قبل از انجام بهینهسازیها، سایت ما در چه وضعیتی قرار دارد.
برای بررسی وبسایت خود از طریق GTmetrix، ابتدا لازم است تا وارد وبسایت GTmetrix شوید.
توجه داشته باشید که برای کاربران داخل ایران لازم است که از قبل، در این وبسایت ثبت نام کرده باشند.
سپس نام دامنه (یا هر صفحه از وبسایت خود که قصد آنالیز آن را دارید) وارد کرده و بر روی Analyze کلیک کنید.
اگر که شما در وبسایت GTmetrix به صورت رایگان ثبت نام کرده باشید، بخش پایینی برای تنظیمات بیشتر نمایش داده میشود.
شما میتوانید از این بخش، کشوری که از آنجا وبسایتتان بررسی میشود و همچنین مرورگر و پلتفرم بررسی وبسایت خود را انتخاب کنید.
با این کار میتوانید گزارش GTmetrix از سایت خود را مشاهده کنید. این گزارش از بخشهای مختلفی تشکیل شده که توضیح جزئیات آن در این مقاله نمیگنجد و در مقاله دیگری به بررسی کامل آن پرداختهایم. برای مشاهده این مقاله تنها کافیست که بر روی لینک زیر کلیک کنید:
بررسی آمار سایت در وبسایت GTmetrix
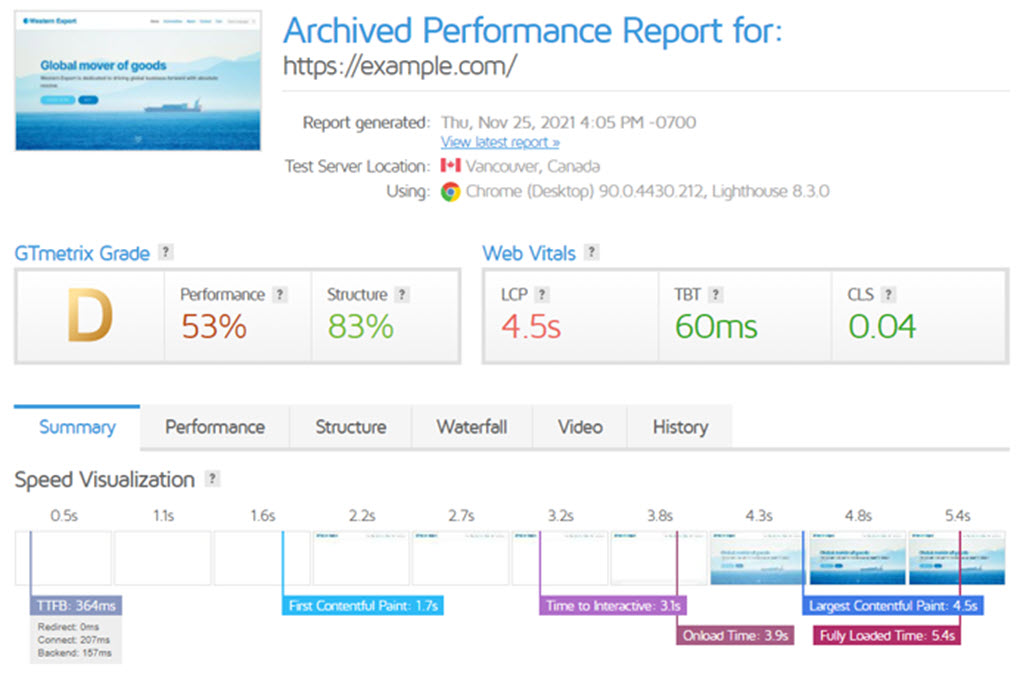
نهایتا آماری مشابه با تصویر زیر برای شما بهنمایش در میآید.

چنانچه وارد حساب کاربری خود در سایت GTmetrix شدهاید، نتایج این بررسی در حساب کاربریتان ذخیره میشود. با این وجود پیشنهاد میکنم که یک اسکرین شات از نتایج این تست بگیرید، تا بتوانید حس خوب پیشرفت را بعدا از طریق مقایسه تستهای بعدی با این عکس، احساس کنید. اگر نمیدانید که چطور باید در سیستم رومیزی خود اسکرین شات بگیرید، به مقاله «آموزش گرفتن اسکرین شات در کامپیوتر» سر بزنید.
تهیه بکاپ از سایت
شاید کمتر مقالهای را بتوانید در وبلاگهای آموزشی حوزه مدیریت سایت ببینید که در آنها به اهمیت تهیه مرتب بکاپ اشاره نشده باشد. باید اشاره کنم که تهیه بکاپ یا نسخه پشتیبان، قبل از انجام هرگونه تغییر اساسی در سیستم وردپرس، یک مسئله حیاتی است! بسیارند سایتهایی که به خاطر عدم توجه به این نکته، حاصل ماهها یا حتی سالها زحمت خود را از دست دادهاند. بنابراین ما هم پیش از اعمال هرگونه تغییر، از سایت خود بکاپ تهیه میکنیم.
ما به همراهان نت افراز پیشنهاد میکنیم که با استفاده از یکی از سه روش زیر، از سایت و هاست خود بکاپ تهیه کنند.
سیستم بکاپ گیری دایرکت ادمین
در روش اول از سیستم پیش فرضی که پنل دایرکت ادمین در اختیار شما قرار میدهد میتوانید استفاده کنید. این روش برای کلیه سایتهایی که از پنل دایرکت ادمین برای مدیریت سرویس میزبانی خود استفاده میکنند نیز، قابل استفاده است. در این روش باید وارد پنل دایرکت ادمین سایت خود شوید و سایر مراحل را از طریق بخش «ایجاد آرشیوهای بکاپ» پیگیری کنید. آموزش کامل این روش از تهیه نسخه پشتیبان را میتوانید از طریق لینک زیر مشاهده کنید.
آموزش ایجاد بکاپ در پنل دایرکت ادمین
سیستم اختصاصی ایجاد بکاپ دایرکت ادمین
روش دوم اختصاصا برای همراهان نت افراز ایجاد شده و در تمامی سرویسهای اقتصادی، استاندارد و حرفهای در دسترس است. در این روش ماژولی به پنل دایرکت ادمین نت افراز افزوده شده که علاوه بر ظاهر بهتر رابط کاربری، به شما کمک میکند که در کمتر از ۵ دقیقه از سایت خود بکاپ بگیرید!
قبلا آموزش کار با این ماژول در بلاگ نت افراز تهیه شده و شما کاربر گرامی میتوانید با کلیک بر روی لینک زیر، نسبت به مطالعه این آموزش اقدام کنید.
آموزش کار با سیستم اختصاصی ایجاد بکاپ نت افراز
ایجاد یک کپی از سایت با پلاگین Duplicator
آخرین روش پیشنهادی ما برای تهیه یک پشتیبان قابل اعتماد از سایت، تهیه یک پکیج از کلیه اطلاعات سایت با افزونه Duplicator است. این پلاگین در دو نسخه رایگان و حرفهای (پولی) ارائه شده که نسخه رایگان آن کاملا برای نیاز ما کافیست. افزونه Duplicator به شما کمک میکند که تنها با دو فایل zip و php، یک کپی کامل از سایت خود ایجاد کنید و بتوانید با استفاده از این دو فایل، سایت خود را به هر هاست دیگری انتقال داده یا از سایت خود یک نسخه پشتیبان قابل اعتماد ایجاد کنید.
آموزش کار با این پلاگین قبلا با عنوان «آموزش افزونه Duplicator و ایجاد بسته نصب آسان» ایجاد شده و شما میتوانید از این روش هم از سایت خود یک پکیج پشتیبان تهیه کنید.
حذف کامل افزونههای غیرضروری و بلااستفاده
پس از مرحله تست اولیه و ایجاد بکاپ، به اولین مرحله بهینهسازی میرسیم.
شاید شما هم مثل ما با دیدن افزونههای مختلفی که قابلیتهای جدیدی را به سایت اضافه میکنند، علاقه داشته باشید که آنها را نصب و تست کنید. این اتفاق یک اتفاق رایج است! بسیاری از این افزونهها به یار همیشگی وبسایت ما تبدیل میشوند و بسیاری را فقط برای دورهای کوتاه استفاده میکنیم. شاید تعجب کنید، اما اگر همین الان سری به قسمت افزونههای سایت وردپرسی خود بزنید و تکبهتک نام افزونههای خود را بخوانید، با رسیدن به نام برخی از افزونهها با خود میگویید که من این پلاگین را به چه خاطر نصب کردم؟! این اتفاق برای بهترین توسعه دهندگان سایتهای وردپرسی هم رخ میدهد و نباید برای این اتفاق خودتان را مقصر بدانید.

بسیاری از افراد، اشتباها فکر میکنند که غیرفعالسازی یک افزونه برای بهینهسازی و رفع اثر آن کافیست. درست است که با غیرفعالسازی یک پلاگین، درخواستهای (Request) ارسالی آن پلاگین به سمت سرور کاهش خواهد یافت، اما مسلما به صفر نخواهد رسید. نصب یک پلاگین موجب میشود که Table های جدیدی به دیتابیس سایت افزوده شود که افزایش آن، سبب سنگین شدن دیتابیس وبسایت شما و کندتر شدن سرعت لود وبسایت خواهد شد. در ۹۰ درصد مواقع با حذف افزونه، این Table در دیتابیس باقی میماند. اصلا به همین خاطر است که اگر آن افزونه را مجدد نصب کنید، میبینید که تنظیماتی که قبلا در افزونه اعمال کردید، همچون قبل هستند و نیازی به ورود مجدد تنظیمات دلخواه خود ندارید!
پیش از این در مقالهای به بررسی نحوه کامل پاک کردن یک افزونه به همراه Table آن در بلاگ نت افراز پرداختهایم که با کلیک بر روی لینک زیر، میتوانید نسبت به مطالعه آن اقدام کنید.
آموزش حذف کامل افزونهها در وردپرس + رفع اثر دیتابیس
از طرف دیگر سعی کنید که افزونههای مورد نیاز خود را به صورت مداوم آپدیت کنید. در اکثر مواقع توسعهدهندگان با آپدیتهایی که برای افزونههای خود ارائه میکنند، سرعت، امنیت و عملکرد افزونه را ارتقا میدهند که سبب کاهش ریسکهای امنیتی و افزایش بیشتر بازدهی و کارکرد پلاگین میشود.
بهینه سازی تصاویر
بهینهسازی تصاویر وبسایت، یکی از مهمترین و موثرترین کارهایی است که در زمان بهینهسازی سایت وردپرسی برای GTmetrix انجام میدهیم. بهینهسازی تصاویر، با انتخاب فرمت مناسب، رزولوشن بهینه و بسیاری از موارد دیگر صورت میگیرد، که در این بخش از مقاله، میخواهیم به بررسی آن بپردازیم.
اگر تازه سایت وردپرسی خود را راه اندازی کردهاید، میتوانید که از ابتدا با استفاده از نرم افزارهایی مثل فتوشاپ و… تصاویر خود را بهینهسازی کنید و تصاویری با بار پردازشی مناسب را بر روی سایت خود آپلود کنید؛ اما اگر نتایج سرچ گوگل شما را به این مقاله رسانده، مسلما ابتدای راه را اشتباه رفتهاید!
لازم است که در همین ابتدا اشاره کنم که نگران نباشید؛ همیشه برای هر مشکلی راهکاری وجود دارد و این راهکارها در دنیای برنامه نویسان بیشتر از سایر حوزهها در دسترس است.
ما در این مقاله فرض را بر این قرار میدهیم که مدت قابل توجهی از راهاندازی سایت شما گذشته و حجم تصاویر بهینه نشده موجود در فضای رسانه وردپرس شما، به عدد قابل توجهی رسیده است.
شاید بد نباشد اگر اشاره کنم که، این تنها شما نیستید که همچین مشکلی دارید. افزایش تعداد سایتهای وردپرسی که از بهینه نبودن تصاویر موجود در رسانه خود رنج میبردند بهشکلی بوده که توسعه دهندگان وردپرس را وادار به اقدام کرده است. امروز تنها کافیست که عبارت “Optimize images” را در مخزن افزونههای وردپرس جستجو کنید تا با حجم زیادی از افزونههای تولید شده برای بهینهسازی تصاویر وردپرس روبهرو شوید.
در میان تمامی این افزونهها، افزونه “Smush” با بیشتر از ۱ میلیون نصب فعال، توانسته به محبوبیت قابل توجهی پیدا کند. ما هم در این مقاله به بررسی این افزونه میپردازیم و نگاه میکنیم که چگونه میتوانیم به کمک این ابزار، تصاویر سایت وردپرسی خود را بهینه کنیم.
دانلود، نصب و فعالسازی افزونه Smush
در اولین قدم باید اقدام به دانلود و نصب این افزونه نمایید. لازم است اشاره کنم که این افزونه یک پلاگین Freemium است و علاوه بر نسخه رایگان منتشرشده در مخزن وردپرس، یک نسخه حرفهای (Premium) هم دارد که میتوانید آن را از وبسایت سازنده یا مارکتهای وردپرسی تهیه کنید. ما در این مقاله از نسخه رایگان افزونه Smush استفاده میکنیم و برای نصب آن به سراغ مخزن وردپرس میرویم. نصب و فعالسازی افزونه Smush هم مثل همه افزونههای وردپرسی بسیار ساده است، با این حال، اگر نمیدانید که چطور باید اقدام به نصب یک افزونه در وردپرس نمایید، میتوانید از آموزشی که پیش از این در نت افراز بلاگ منتشر شده، استفاده کنید.
آموزش نصب افزونه در وردپرس
پس از این نوبت به استفاده از افزونه میرسد.
اعمال تنظیمات مناسب برای افزونه Smush
پس از نصب افزونه Smush، آیکون این افزونه به نوار ابزار پیشخوان وردپرس اضافه میشود. برای فشردهسازی تصاویری که پیش از این در سایت خود آپلود کردهایم، از منوی امکانات افزونه، بر روی گزینه «فشردهسازی انبوه» کلیک میکنیم.

با این کار صفحه جدیدی برای شما باز خواهد شد که میزان تصاویر بهینهسازی شده را در کنار تنظیمات این بخش، در اختیار شما قرار میدهد.
در اولین قدم باید تنظیمات مناسب افزونه را اعمال نمایید. برای این کار به پایین صفحه اسکرول میکنیم و مطابق با تصویر، گزینههای مربوطه را فعال میکنیم. عملکرد مربوط به هریک از گزینههای مختلف به شرح زیر است.

فشردهسازی خودکار: با فعال کردن این گزینه، در هر زمان که تصویری را در سایت وردپرسی خود آپلود میکنید، افزونه Smush اقدام به بهینهسازی تصویر شما میکند و با این کار، رسانههای سایت شما دائما بهینه خواهند بود.
Super-Smush: این قابلیت که میتوان آن را «فشردهسازی حداکثری» نامگذاری کرد، موجب میشود که تصاویر تا ۲ برابر، بیشتر از روش عادی، فشردهسازی شوند. توجه داشته باشید که این نوع فشردهسازی در صنعت تصویربرداری با عنوان “lossy” شناخته میشود و تصویر شما افت کیفیتی بین ۱ تا ۱۰ درصد خواهد داشت. تشخیص این مقدار از افت کیفیت برای کاربران عادی کار دشواری است و زیاد چشمگیر نیست، از همین رو ما این گزینه را فعال میکنیم.
متا دیتا: منظور از Metadata اطلاعاتی است که دوربینهای تصویربرداری یا حتی موبایلها، ضمیمه تصاویر میکنند. این اطلاعات شامل طول و عرض تصویر، تاریخ تصویربرداری، مکانی که تصویربرداری در آن صورت گرفته و بسیاری از موارد دیگر میشود. حذف این اطلاعات از تصویر، موجب میشود که حجم آن کاهش یابد و هیچ تاثیری در کیفیت تصاویر ندارد؛ از همین رو ما هم این گزینه را فعال میکنیم. لازم است اشاره کنم که این اطلاعات هیچ ارتباطی با SEO metadata ندارد و این دو، دو موضوع مجزا از یکدیگر هستند.
سایر تنظیمات صفحه را بدون هیچ تغییری رها میکنیم و نهایتا در پایین صفحه بر روی گزینه «ذخیرهی تغییرات» کلیک میکنیم.
فشردهسازی انبوه
اکنون که تنظیمات موردنظر خود را اعمال کردیم، وقت بهینهسازی تصاویر رسیده است. برای این کار در همین صفحه (فشردهسازی انبوه)، بر روی گزینه «کل فشردهسازی در حال حاضر» کلیک میکنیم. شاید این عبارت کمی برایتان عجیب باشد؛ باید بگوییم که دلیل این نامرتب بودن کلمات، به خاطر مشکلاتی است که در زمان ترجمه عبارات افزونههای انگلیسی به فارسی پیش میآید.

با این کار فشردهسازی تصاویر سایت شما آغاز خواهد شد. چنانچه تعداد تصاویر شما بیشتر از ۵۰ عدد باشد، باید بهصورت دورهای به این صفحه بازگردید و مجددا بر روی دکمه ذکرشده کلیک کنید. این محدودیت تنها محدود به نسخه رایگان است و در هر سیکل بهینهسازی، تنها ۵۰ تصویر بهینه میشوند. بنابراین چنانچه سایت شما ۵۰۰ تصویر داشته باشد، باید ۱۰ بار بر روی این دکمه کلیک کنید. توجه داشته باشید که فرآیند بهینهسازی تصاویر در پس زمینه اجرا نمیشود و تا پایان فرآیند بهینهسازی تصاویر، صفحه مربوط به افزونه باید باز باقی بماند.
کش (Cache) کردن صفحات وبسایت
کش کردن سایت، یکی از اصلیترین کارهایی است که هر مدیر وبسایت، برای افزایش سرعت سایتِ خودش انجام میدهد. در دسترس بودن نسخه Cache شده صفحات وبسایت، از نظر GTmetrix هم مهم بوده و یکی از اصلیترین معیارهای نمره سایت شما در این آنالیزور میباشد. کش کردن صفحات وبسایت، موجب میشود که بهمحض دریافت درخواست کاربر برای بارگذاری یک صفحه، آخرین نسخه کش شده از آن برگه وب به نمایش دربیاید و این مسئله موجب کاهش زمان بارگذاری صفحه و افزایش رضایت کاربر میشود.
کش کردن صفحات وبسایت، موجب میشود که معیارهای server/back-end time و TTFB از آنالیزور GTmetrix، بهبود یابد. در نتیجه با این کار نمره سایت شما افزایش قابل توجهی پیدا میکند.
پرداختن به موضوع Cache کردن صفحات وبسایت، نیاز به صرف زمان زیادی دارد که خارج از حوصله این مقاله است. از همین رو در دو مقاله به بررسی بهترین افزونههای کش کردن صفحات سایتهای وردپرسی پرداختهایم.
اگر از جمله همراهانی هستید که از سرویسهای میزبانی وب حرفهای نت افراز استفاده میکنید، به شما پیشنهاد میکنیم که با استفاده از افزونه کش لایت اسپید (LiteSpeed Cache)، نهایت بهره را از سرویس میزبانی خود ببرید. پیش از این، آموزش کار با این افزونه در نت افراز بلاگ تهیه شده و شما کاربر گرامی میتوانید با مطالعه آموزش زیر، صفحات سایت خود را کش کنید.
آموزش نصب و تنظیم افزونه LiteSpeed Cache
همچنین همراهانی که از سرویسهای میزبانی وب اقتصادی و استاندارد استفاده میکنند هم، میتوانند با استفاده از افزونه WP Super Cache نسبت به کش کردن صفحات وبسایت خود اقدام کنند. برای مطالعه آموزش کش کردن صفحات سایتهای وردپرسی با افزونه سوپر کش، میتوانید از طریق لینک زیر اقدام کنید.
آموزش تصب و تنظیم افزونه WP Super Cache
با کش کردن صفحات وب، نوبت به بررسی اولیه تغییرات میرسد.
بررسی اولیه نتیجه تغییرات
در این مرحله، شما افزونههای غیرضروری سایتتان را به کلی پاک کردهاید. تصاویر سایت شما (به خصوص تصاویر صفحه Home) در بهینهترین حالت ممکن قرار دارند و صفحات سایت شما نیز از حافظه Cache بارگذاری میشوند.
اکنون وقت آن رسیده که مجدد به GTmetrix بازگردید و سایت خود را دوباره تست و آنالیز کنید. نتایج این بررسی را با بررسی اولیه مقایسه کنید. نتیجه پس از بهینهسازیهای انجام شده به چه شکل است؟
اگر کش کردن صفحات سایت و بهینهسازی تصاویر موجب شده که عملکرد وبسایت شما بهبود قابل قبولی پیدا کند، پس به شما تبریک میگوییم! میتوانید اقدامات خود را در همین نقطه متوقف کرده و به گام پایانی بروید. اما اگر تغییرات قابل توجه نیست، یا احساس میکنید که کمی پیشرفت بیشتر میتواند شما یا کارفرمایتان را خوشحالتر کند، میتوانید در ادامه با روشهای بهینهسازی پیشرفته همراه ما باشید.
در ادامهی این نوشته، آموزشهایی ارائه شده که نیاز به سطح دانش بالاتری نسبت به آموزشهای قبلی دارد. این آموزشها شامل حذف بارگذاری (Load) یک سری اسکریپتها در برخی صفحات یا بهینهسازیهای سمت سرور میشود. مجدد تاکید میکنیم که پیش از اعمال اقدامات گفته شده در این آموزش، از سایت خود بکاپ تهیه کنید.
بارگذاری انتخابی اسکریپتها
پس از اینکه پلاگینهای مختلف را به سایت وردپرسی خود اضافه میکنید، این افزونهها رشته کدهایی را به بخش Header (هدر) سایت شما اضافه میکنند. شاید با خود بگویید که خب این مسئله چه اهمیتی دارد؟ نکته مهم این است که رشته کدهای موجود در هدر سایت، بدون استثنا در تمامی صفحات سایت، بارگیری میشوند. بنابراین هر بار که یک کاربر، صفحه جدیدی را در سایت شما باز میکند، تمامی اسکریپتهای موجود در هدر هم بارگیری میشوند.
اگر سایت شما ۱۰۰ کاربر همزمان داشته باشد و هر کاربر تنها به ۵ صفحه از سایت شما سر بزند؛ ۵۰۰ بار، اسکریپتهای هدر شما بارگیری میشود. این در حالی است که بسیاری از بخشهای این اسکریپت (Script)، اصلا نقشی را در آن صفحات ایفا نمیکنند!
هرچه تعداد پلاگینهای شما بیشتر باشد، حجم اسکریپت (تکه کد) موجود در هدر سایت هم افزایش مییابد. از همین رو سایتهایی که از افزونههای بیشتری استفاده میکنند، بیشتر از سایر وبسایتها، از این مشکل رنج میبرند.
مسلما راه حل این مشکل این است که، کاری کنیم تا تکه کد مربوط به هر پلاگین، تنها در صفحاتی بارگیری شود که در آن صفحه، پلاگین، نقشی را ایفا میکند.
بهترین مثال برای این مشکل، افزونههای فرم ساز (مثل Gravity Forms یا CF7) و افزونههای اسلایدر ساز (مثل Slider Revolution) میباشد. این افزونهها تنها در صفحاتی مثل صفحه “Home” یا صفحه «تماس با ما» مورد استفاده قرار میگیرند، در حالی که اسکریپت آنها در تمامی صفحات، همچون صفحه محصول، دستهبندیها، نوشتهها و… بارگذاری میشوند.
ابزاری که در این آموزش از آن کمک میگیریم، “Asset Cleanup” نام دارد. این افزونه به شما کمک میکند که از فراخوانی افزونهها غیرضروری در صفحات مختلف سایت خود باخبر شوید و بتوانید این موارد را کنترل کنید. با این کار سرعت بارگذاری صفحات سایت شما افزایش یافته و نمره GTmetrix وبسایت هم ارتقا مییابد.
دانلود، نصب و فعالسازی افزونه Asset Cleanup
در اولین قدم باید اقدام به دانلود و نصب این افزونه نمایید. پلاگین Asset Cleanup هم مثل افزونه Smush، یک پلاگین Freemium است. ما در این آموزش از نسخه رایگان افزونه استفاده میکنیم که از طریق مخزن وردپرس در دسترس است.
اگر سوالی در رابطه با نصب افزونهها دارید، میتوانید از طریق بخش کامنتهای مربوط به آموزش نصب افزونه در وردپرس اقدام نمایید.
پس از نصب افزونه، آیکون آن به منوی پیشخوان وردپرس اضافه خواهد شد و میتوانید از امکانات آن استفاده نمایید.
مدیریت کدهای CSS و Javascript
پس از نصب و فعالسازی افزونه، از منوی امکانات آن، بر روی گزینه “CSS/JS Manager” کلیک میکنیم.

با این کار صفحه جدیدی برای شما بازخواهد شد که لیست Request های(درخواستها) ارسالی از سمت پلاگینها و قالبهای سایت شما را نشان میدهد. توجه داشته باشید که لیست این درخواستها بر اساس بخشهای مختلف سایت، به شرح زیر تقسیم شدهاند. لازم به ذکر است که افزونه Asset Cleanup در زمان انتشار این نوشته به زبان فارسی ترجمه نشده و از همین رو ما هم در نت افزار بلاگ، از عبارات انگلیسی استفاده شده در افزونه استفاده میکنیم.

- Homepage ( صفحه خانه)
- Posts ( نوشتههای سایت)
- pages (برگههای سایت)
- Custom Post Types ( پست تایپهای سفارشی)
- Media (رسانهها)
به صورت پیشفرض، با کلیک بر روی گزینه “CSS/JS Manager”، درخواستهای مربوط به بخش Homepage به شما نشان داده میشود؛ ما هم بررسی افزونه را از همین بخش آغاز میکنیم.
شناسایی و غیرفعالسازی Request های مربوط به افزونههای غیرضروری
پس از اینکه لیست درخواستهای ارسالی از سمت هر افزونه به نمایش در آمد، وقت آن رسیده که درخواستهای غیرضروری را حذف کنیم. سوالی که بسیاری از کاربران مطرح میکنند این است که: «از کجا بفهمیم کدام درخواست، غیرضروری است؟».
در پاسخ به این سوال باید گفت که، سادهترین راه بررسی یک درخواست، این است که ببینید از طرف کدام افزونه به سرور ارسال میشود. برای نمونه به تصویر زیر نگاه کنید.

همانطور که میبینید، با هر بار بارگذاری «صفحه خانه» سایت ما، دو فایل با نامهای style.css و index.js بارگیری میشوند. این دو فایل مربوط افزونه “Contact Form 7” هستند که یکی از معروفترین افزونههای فرم ساز وردپرس است. این افزونه تنها برای ایجاد یک فرم تماس، در صفحه “تماس با ما” سایت مورد بررسی استفاده شده و بارگیری این دو فایل در صفحه Home عملا هیچ کاربردی نداشته و تنها موجب کاهش سرعت «صفحه خانه» سایت شده است. از همین رو میتوان با کلیک بر روی عبارت “Unload on this page”، این درخواست را از صفحه Home حذف کرد.
همچنین با کلیک بر روی گزینه “Unload site-wide * everywhere” میتوانید این درخواست را در کلیه صفحات وبسایت غیرفعال کنید که البته این کار در مورد این درخواست، کار درستی نیست؛ چراکه این فایلها باید در صفحه «تماس با ما» فراخوانی شوند.
بررسی نتایج تغییرات افزونه Asset Cleanup
حافظه کش سایت خود را پاک کنید و با فشردن همزمان کلیدهای “Ctrl+Shift+N” (در گوگل کروم) صفحه ناشناس (Incognito) جدیدی باز کنید. آدرس سایت خود را وارد کرده و به دنبال هرگونه خرابی در عملکرد یا ظاهر سایت خود بگردید. مطمئن شوید که با تغییراتی که اعمال کردهاید، تغییری در ظاهر سایت شما به وجود نیامده و یا اختلالی در عملکرد آن ایجاد نشده است.
اگر در طی بررسیهای خود با مشکلاتی روبهرو شدید، فایلهایی که در وضعیت “Unload” قرار دادهاید را یکبهیک، به حالت عادی بازگردانید. با هر بار انجام این کار، لازم است که یک بار کش سایت خود رو پاک کرده و مجدد به بررسی سایت خود بپردازید. با این کار میتوانید مشکل بهوجود آمده را حل کنید و مطمئن باشید که کلیه رشته کدهای لازم برای کارکرد صحیح سایت را Unload نکردهاید.
شاید این کار کمی زمانبر به نظر برسد، اما به خاطر داشته باشید که نتیجه آن بسیار ارزشمند است. توجه داشته باشید که بررسی نتیجه تغییرات، یکی از ضروریترین مراحل کار با افزونه Asset Cleanup است.
اعمال تنظیمات مناسب در سایر صفحات سایت (برگهها و نوشتهها)
اکنون که با اصول کار با این افزونه آشنا شدهاید، وقت آن رسیده که به سراغ بهینهسازی سایر صفحات سایت بروید. برای این کار، تنها کافیست که از تبهای موجود در سربرگ “CSS & JS Manager” به سایر صفحات سایت، مثل Pages یا Posts سر بزنید و ببینید که وضعیت در این بخشها به چه شکل است.
روند کار، دقیقا مثل همان اقداماتی است که برای بهینهسازی صفحه “Homepage” پیش گرفتیم. این اقدامات را برای کلیه صفحات موردنیاز خود پیش بگیرید و پس از هر تغییر، فراموش نکنید که به بررسی وضعیت عملکرد سایت خود بپردازید.
بروزرسانی ورژن PHP به آخرین نسخه
یک از اصلیترین وظایف مدیر سایت، این است که از آپدیت بودن تمامی اجزای سایت خود مطمئن باشد. ورژن PHP یکی دیگر از مواردی است که باید به آن توجه داشته باشید. بروزرسانی ورژن PHP، موجب میشود که از سرعت و امنیت بیشتری برخوردار شوید و بتوانید سایت وردپرسی خود را یک گام ارتقا دهید.
به صورت پیشفرض، ورژن PHP در کلیه هاستهای میزبانی نت افراز، بر روی ورژن ۷.۴ تنظیم شده است. با این وجود، امکان ارتقا به ورژنهای ۸.۰ و بالاتر نیز برای شما فراهم است.
شاید از خود بپرسید که چرا نت افراز، خودش ورژن PHP پیشفرض را به نسخه ۸ ارتقا نمیدهد؟!
در جواب این سوال باید گفت که اکثر کاربران ما، ترجیح میدهند که از CMS وردپرس برای مدیریت سایت خود استفاده کنند. بیشتر همراهان نت افراز، افزونههای موردنیاز خود را از مارکتهای ایرانی تهیه میکنند که در این فروشگاهها، افزونهها و قالبها بهوسیله ماژولهایی مثل Ioncube یا SourceGuardian کدگذاری (Encode) شدهاند. باید اشاره کنیم که توسعه دهندگان این دو ماژول، همچنان نسخه همگام محصول خود با PHP ورژن ۸ را ارائه ندادهاند و از همین رو ارتقای ورژن PHP به نسخههای بالاتر از ۷.۲ و ۷.۴، میتواند برای این گروه از کاربران مشکلساز باشد.
بنابراین چنانچه مطلع هستید که در کانفیگ سرویس میزبانی خود، نیازی به استفاده از ماژولهای Ioncube یا SourceGuardian ندارید، میتوانید پس از تهیه بکاپ از سایت خود، با مراجعه به بخش مدیریت دامینهای اصلی در پنل دایرکت ادمین، نسبت به ارتقای ورژن PHP خود اقدام نمایید.
پیش از این آموزشی در رابطه با نحوه بروزرسانی ورژن PHP منتشر کردهایم، که از طریق لینک زیر میتوانید نسبت به مطالعه آن اقدام نمایید.
آموزش تغییر ورژن PHP در پنل دایرکت ادمین
بد نیست اشاره کنم که، در زمان نگارش این نوشته، آخرین ورژن قابل استفاده PHP در سرویسهای نت افراز، ورژن ۸.۱ میباشد.
استفاده از شبکه توزیع محتوا (CDN)
استفاده از یک شبکه توزیع محتوای مناسب، موجب میشود که سایت شما در سراسر ایران (و حتی جهان!)، با سرعت بیشتری بارگذاری شود. CDN ها محتوای سایت شما را بر روی سرورهای مختلف خود در سرتاسر جهان ذخیره میکنند و هر بار که کاربری، درخواستی را برای مشاهده یک صفحه از وبسایت ارسال میکند، محتوای سایت از طریق نزدیکترین سرور به او نشان داده میشود.
توضیحات مربوط به شبکه توزیع محتوا و نحوه نصب و راهاندازی آن بسیار گستردهتر از آن است که بخواهیم در این مقاله به آن بپردازیم، از همین رو آموزش کار با دو مورد از پرطرفدارترین CDN های مورد استفاده در ایران را برای شما آماده کردهایم. با استفاده از لینکهای زیر، میتوانید نسبت به مطالعه آموزش مدنظرتان اقدام نمایید.
کلودفلر (Cloudflare)، بزرگترین شرکت ارائهدهندهی سرویسهای CDN در دنیاست. تنها ایراد وارد به این شرکت این است که، به خاطر تحریمات و سایر مشکلات، هیچ سرور و پاپ سایتی در ایران ندارد.
نحوه فعالسازی CDN کلودفلر و تنظیمات اولیه آن
شرکت ایرانی ابر آروان (Arvan Cloud)، اولین ارائه دهنده خدمت CDN در ایران است. خدمات این شرکت امروزه بسیار توسعه یافته و امکانات ویژهای را هم برای دانشجویان، استارتاپها و… فراهم کرده است.
آموزش فعالسازی CDN ابر آروان و تنظیمات اولیه آن
پیشنهاد میکنیم که قبل از انتخاب هر یک از شرکتهای بالا، با یک توسعه دهنده وردپرس یا افرادی که از خدمات این شرکتها استفاده میکنند، صحبت کنید و در رابطه با انتخاب ارائه دهنده مناسب مشورت بگیرید.
گام پایانی: بررسی نهایی
اکنون شما کلیه مراحل گفته شده در این مقاله را انجام دادهاید و وقت آن رسیده که با بررسی مجدد سایت خود در GTmetrix، تفاوت عملکرد وبسایت خود با قبل از اقدامات انجام شده را ببینید.

با توجه به اقدامات صورت گرفته، باید بتوانید پیشرفتهایی را در معیارهای زیر از سایت Gtmetrix شاهد باشید:
- GTmetrix Grade
- Performance/Structure Scores
- First Contentful Paint
- Largest Contentful Paint
- Time to Interactive
- Speed Index
- Number of Requests
نهایتا در پایان این نوشته، باید اشاره کنم که نتایج اقدامات گفته شده، در سایتهای مختلف، متفاوت هستند. کاربری با استفاده از وردپرس یک وبلاگ خبری راه اندازی کرده و کاربر دیگر با نصب وردپرس به دنبال راه اندازی یک کسب و کار آنلاین است! مسلما قالب، افزونهها و حتی سرویس میزبانی هر دو کاربر میتواند متفاوت باشد و این مسائل موجب میشود که شاهد نتایج یکسانی نباشیم. بنابراین اگر در یک یا چند مورد از موارد بالا شاهد پیشرفتی نیستید، جای نگرانی نیست.
سخن پایانی
در این مقاله از نت افراز بلاگ، به نحوه بهینه کردن یک سایت وردپرسی برای آنالیزور GTmetrix پرداختیم. اگر شما مدیر یا ادمین یک سایت وردپرسی هستید، با استفاده از روشهای گفته شده در این نوشته، میتوانید علاوه بر بهبود عملکرد سایت خود، نمره خوبی هم از GTmetrix دریافت کنید.
نهایتا امیدواریم که از این نوشته بهره کافی را برده باشید. هدف ما در تیم نت افراز، پاسخگویی به سوالات و برطرف کردن مشکلات اولیه شماست. پس چنانچه سوالی در رابطه با این نوشته دارید، از طریق بخش ارسال نظرات در پایین این برگه با ما در ارتباط باشید.
موفقیت همراه راهتان باد.
بازدیدها: ۰




